Django-HTML模板语法
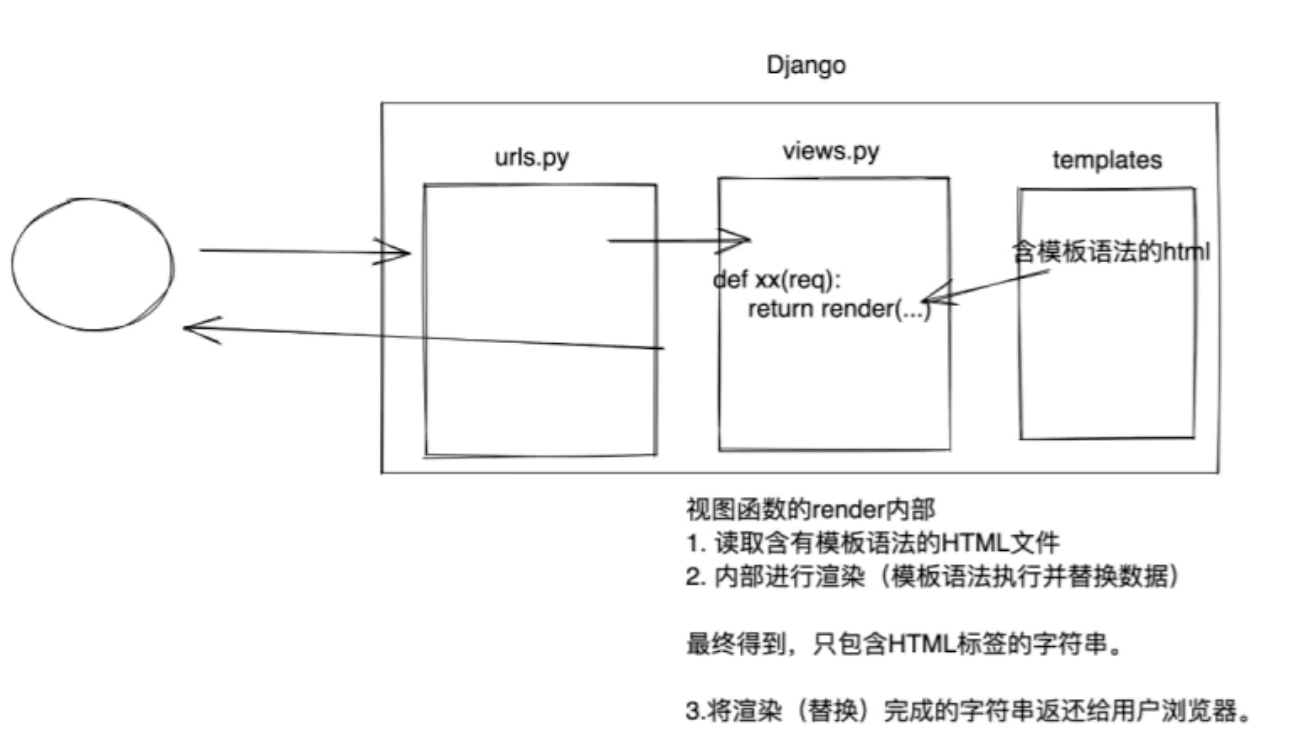
0x01 解释
本质上:在html中写一写占位符,后面由数据对这些占位符进行替换处理。

0x02 views.py下面的tpl方法:
def tpl(request):
# 单个变量
name = "myluzh"
# 列表
roles = ["保安", "管理员", "大象"]
# 字典
user_info = {"name": "张三", "role": "CTO"}
# 列表里面套字典
user_list = [
{"name": "李四", "role": "CFO"},
{"name": "王五", "role": "UFO"},
]
return render(request, "tpl.html", {"n1": name, "n2": roles, "n3": user_info, "n4": user_list}, )0x03 模板文件tpl.html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>对于单个变量的取值</h2>
<p>输出n1变量:{{ n1 }}</p>
<hr>
<h2>对于列表的取值</h2>
<p>输出n2列表里面单个值:{{ n2.1 }}</p>
<p>输出整个n2列表:{{ n2 }}</p>
<div>
遍历n2下面的每个值
{% for i in n2 %}
<span>{{ i }}</span>
{% endfor %}
</div>
<hr>
<h2>对于字典的取值</h2>
<p>输出n3里面的键对应的值:{{ n3.name }}</p>
<p>输出n3{{ n3 }}</p>
<div>
遍历n3下面的每个键
{% for i in n3.keys %}
<span>{{ i }}</span>
{% endfor %}
<br>
遍历n3下面的每个值
{% for i in n3.values %}
<span>{{ i }}</span>
{% endfor %}
<br>
遍历n3下面的每个键值
{% for k,v in n3.items %}
<span>{{ k }},{{ v }} </span>
{% endfor %}
</div>
<hr>
<h2>列表里面套字典的取值</h2>
<p>先取列表0索引,再取下面的键值:{{ n4.0.name}}</p>
遍历列表下每个字典的某个值
{% for item in n4 %}
<span>{{ item.name }}</span>
{% endfor %}
<hr>
还可以支持条件语句,if判断n1
{% if n1 == "myluzh" %}
<p>yes myluzh!</p>
{% else %}
<p>no!</p>
{% endif %}
</body>
</html>